Roles:
Technology:
Brief
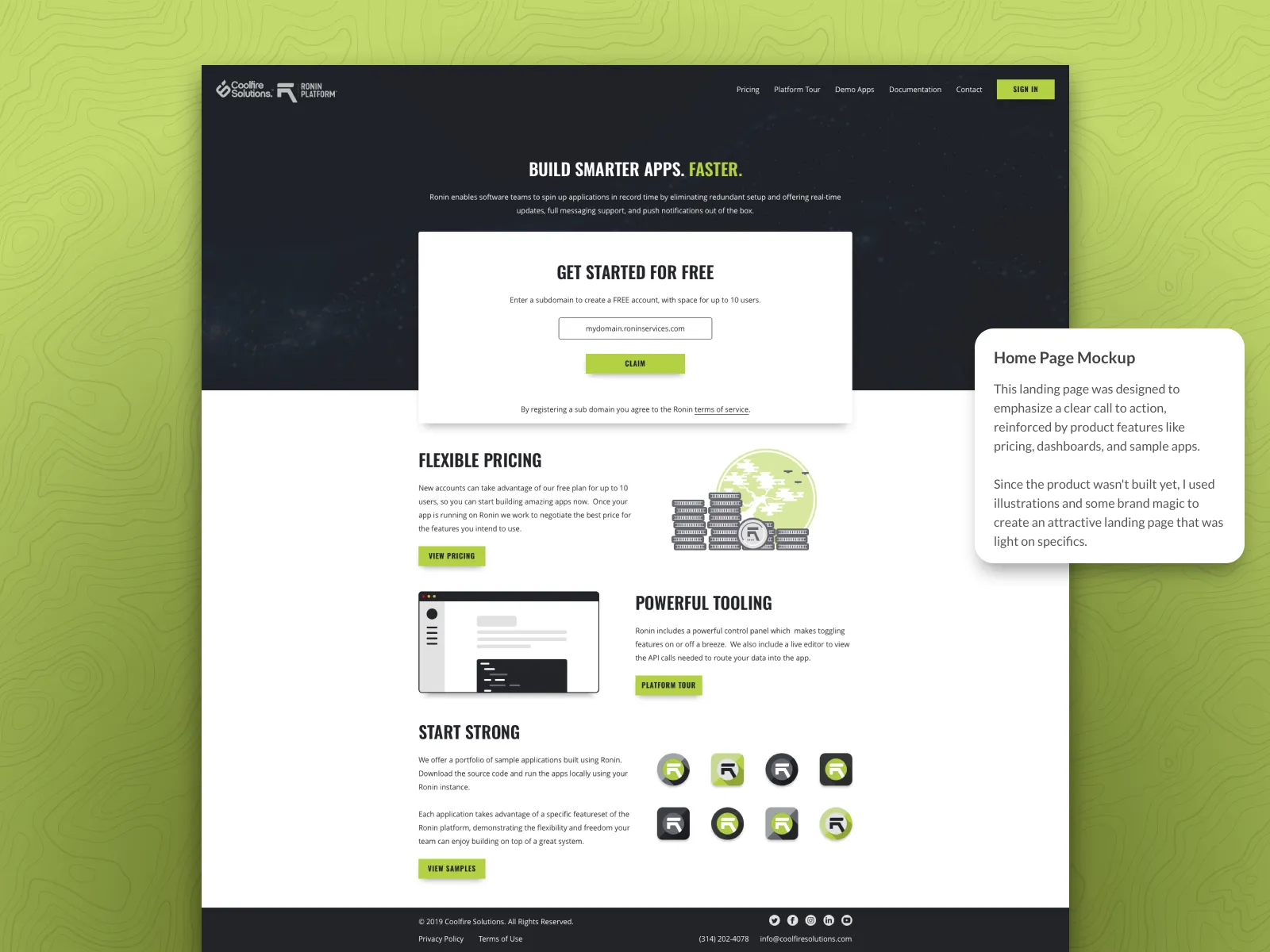
Design the marketing website for Coolfire Solution’s new Ronin SaaS product.
Strategy
I worked with marketing and engineering to understand the target customers. I then conducted interviews, seeking to understand how various user types evaluate different technology.
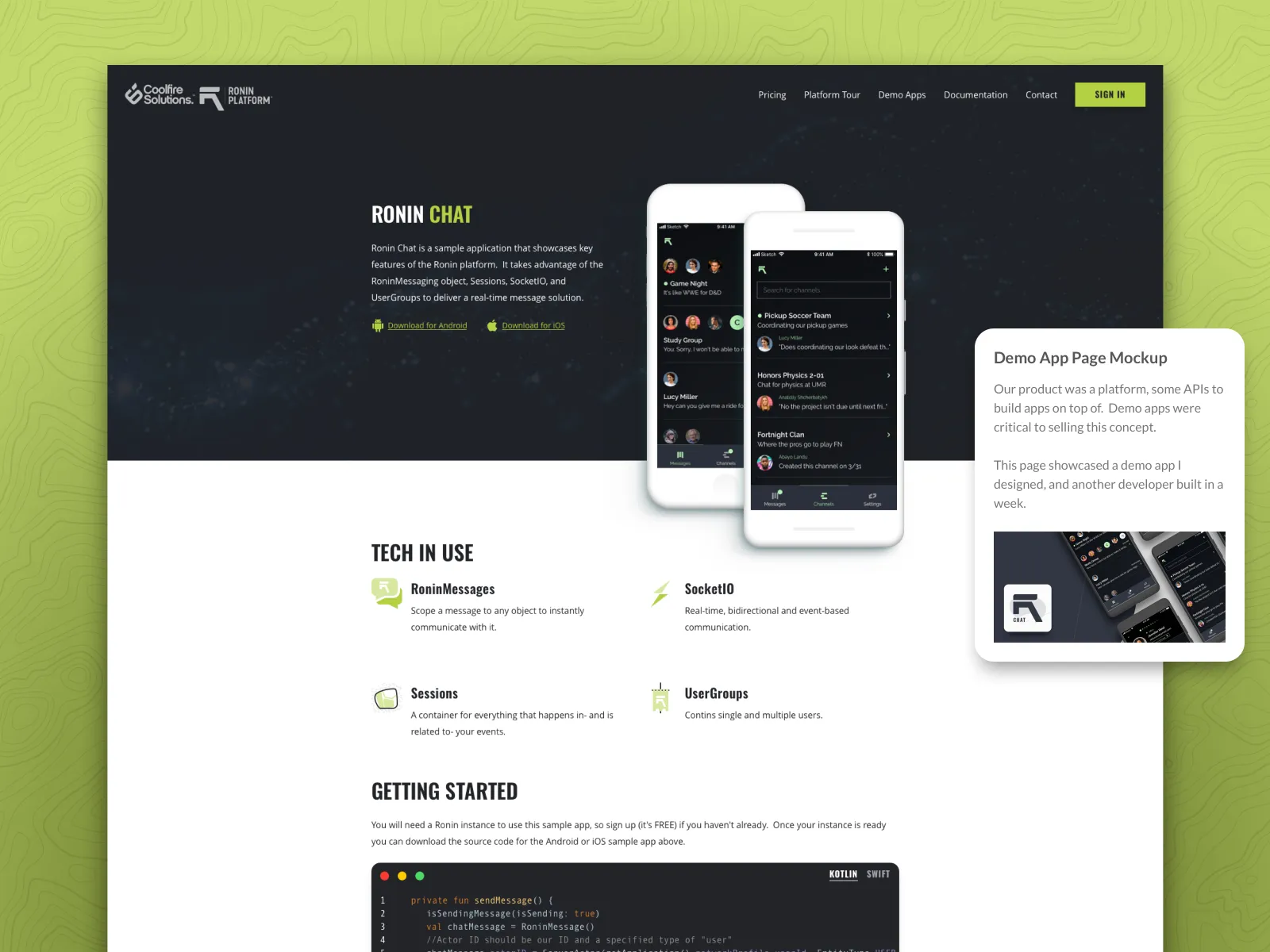
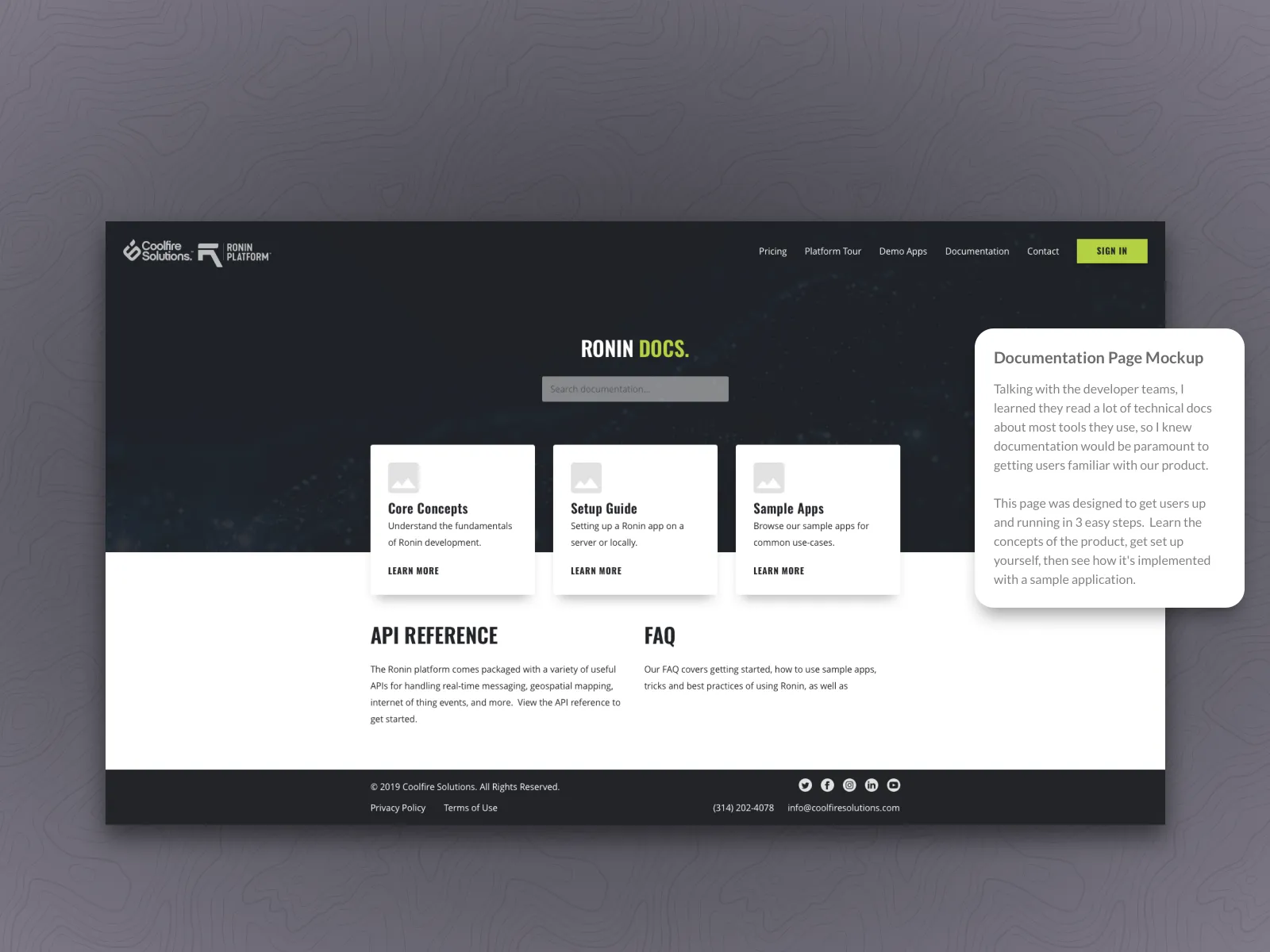
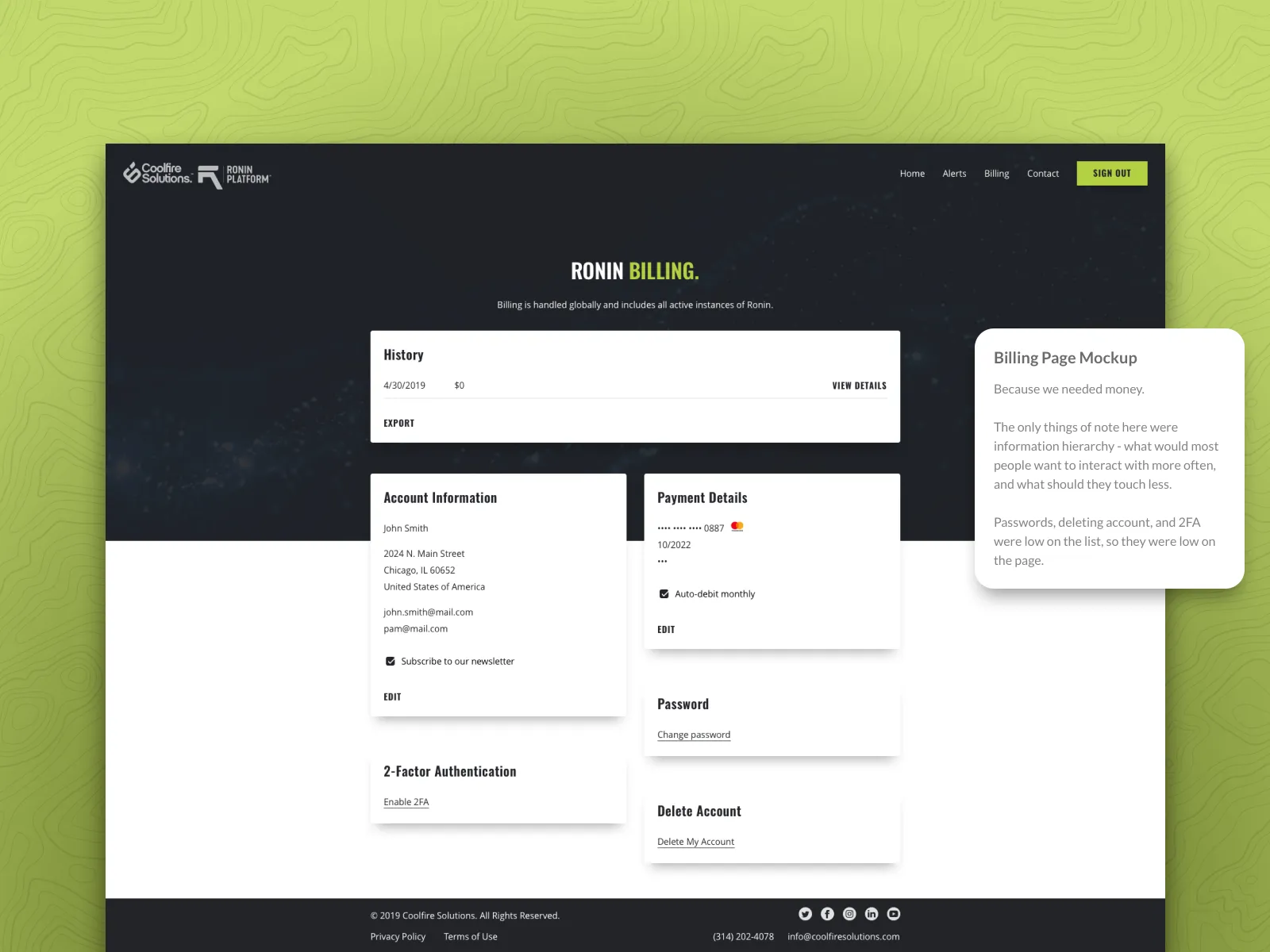
I got feedback on some basic wireframes, then did some design iteration around a one-click onboarding flow. From there I designed screens for FAQ, support, and billing then partnered with a developer to build out a sample app.
Challenges
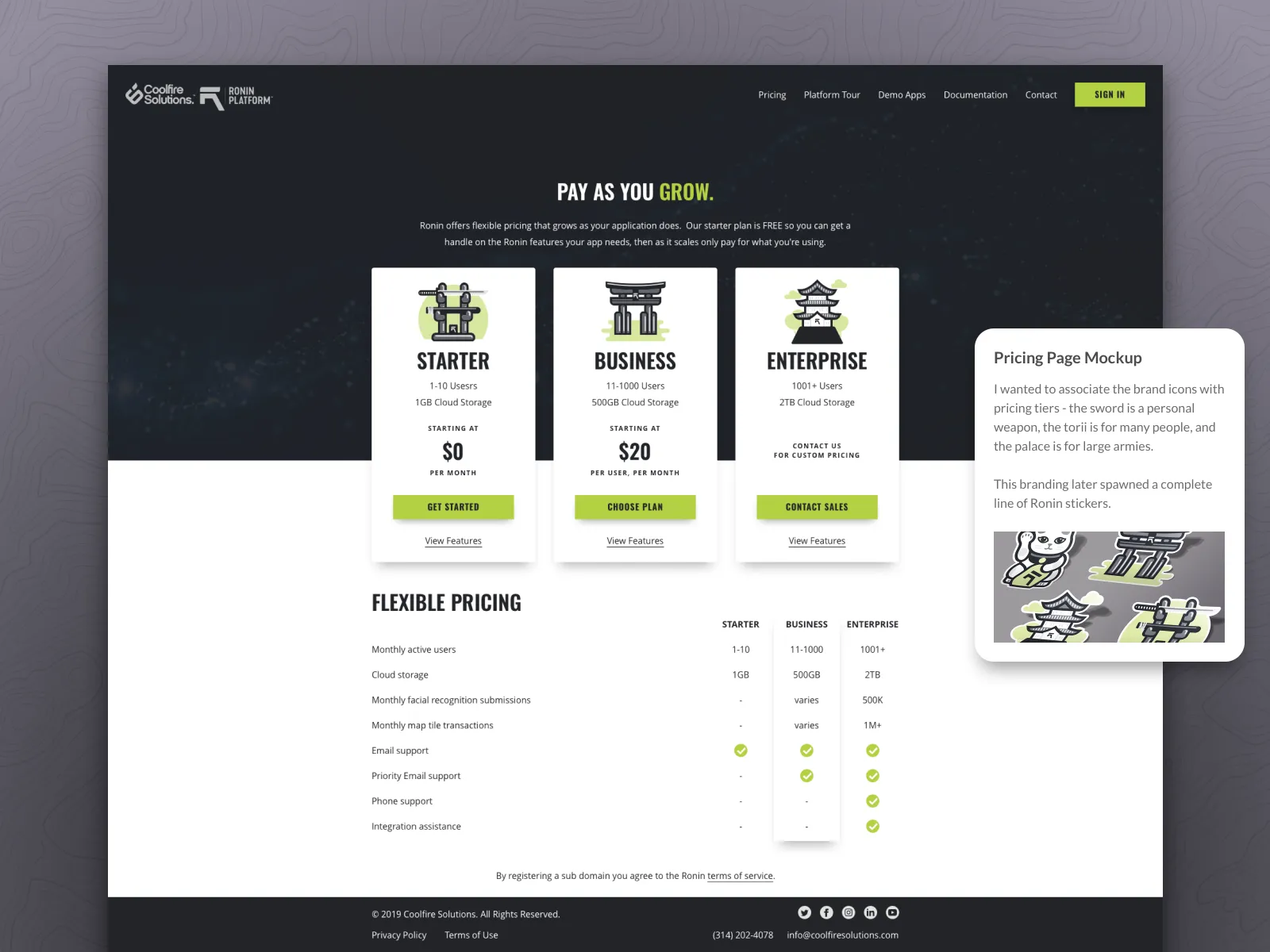
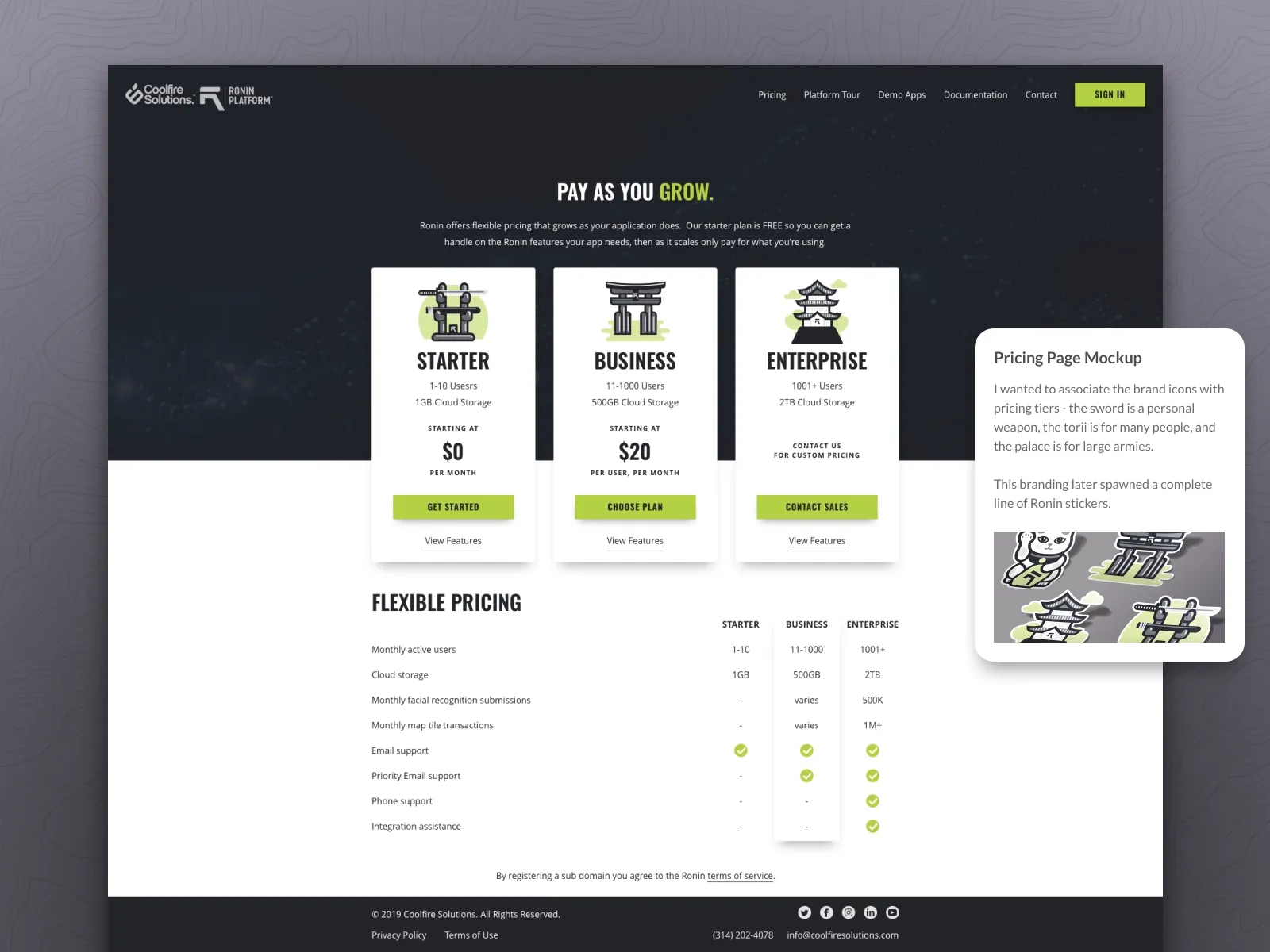
The existing Coolfire branding was focused on being a custom software agency. Ronin, as a product, had no branding or specific guidelines. I needed to develop graphic styles that tied into Coolfire’s core brand while feeling different.
Outcomes
The project was a blast and I was very happy with the illustrations that came out of it (all made using Sketch). Assets were handed off to a 3rd party Wordpress group to build.